Foundation
Grid
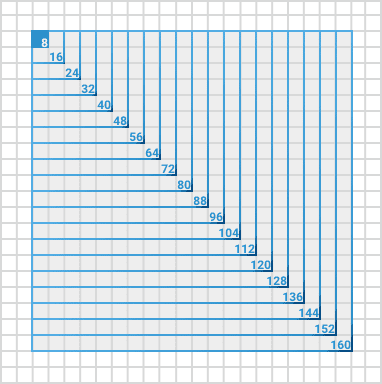
Base 8 Grid
The Base 8 fluid grid is, as the name suggests, based on spaces that are multiples of 8px horizontally and vertically. It is fully fluid (up to specified maximums) to provide the best possible presentation of content at any width.
It is content driven, device agnostic, fully fluid, and allows designers to optimize the content layout at key breakpoints.
Designing in Base 8
Designers should design to the needs of the content they are working with and choose the layout widths that best suits the content needs. They may not always need to design to a given breakpoint.
Recommendations
| Always Design |
|---|
| • 392px (typical XS) |
| • 768px (typical M) |
| • 960px (minimum L) |
| Optionally design: |
|---|
| • 584px (S) layout if your content warrants an S view. |
| • 1168px (XL) layout if your content warrants an XL view. |
| • A max width layout as needed. |
Grid Structure
The type of content a page contains will dictate an appropriate layout and maximum width for the page in order to ensure the content remains easy to consume. For example, users may prefer to view images at very large widths, but dense text is much easier to consume when it remains around 600px wide.
Columns are fluid. Margins and gutters are fixed. Fonts should be coded as ems or percent to allow text to adjust with the fluid columns.
Content should be developed in modules that can reflow or resize or show/hide independently from other modules as needed at specified widths.
Global Viewports
| Viewport Range | Columns | Gutters | Margins |
|---|---|---|---|
| XS 0-479 | 2 fluid | 8 fixed | 8px fixed |
| S 480-679 | 2 fluid | 8 fixed | 8px fixed |
| M 680-959 | 12 fluid | 16 fixed | 16px fixed |
| L 480-679 | 12 fluid | 16 fixed | 16px fixed |
| XL 1168-1359 | 12 fluid | 16 fixed | 16px fixed |
| XXL 1168-1359 | 12 fluid | 16 fixed | 16px fixed |
The minimum site width (or smallest width) is set to 392px wide with a maximum width of 1360px.
Target Design Specs
| Viewport Range | Columns | Gutters | |
|---|---|---|---|
| XS 0-479 | Design for 392px | 8 fixed | |
| S 480-679 | Design for 584px | 8 fixed | |
| M 680-959 | Design for 784px | 16 fixed | |
| L 480-679 | Design for 976px | 16 fixed | |
| XL 1168-1359 | Design for 1168px | 16 fixed | |
| XXL 1168-1359 | Design for 1360px | 16 fixed |