Elements
Checkboxes
USAGE
Definition
Checkboxes allow a user to select one or more items from a list of options. For unusually long lists which must be contained inside a scrollable area, combine checkboxes with a text search to help users more easily find the desired options.
Avoid using single checkboxes (exception: “Remember username” function in sign in forms).
Common Characteristics
All checkboxes allow the user to tap the checkbox or associated label. The label is vertically centered with the checkbox even when the text wraps. Checkboxes should normally be active and unchecked by default.
Checkboxes buttons have these states: active unchecked, or hover/tap, or checked, or indeterminate; and disabled unchecked, or checked, or indeterminate.
Scenarios
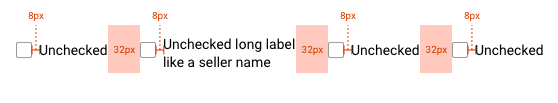
Horizontal
When necessary to use a horizontal layout, ensure there is at least 32px space between each checkbox/label element.

Nesting
In nested layouts, selecting a parent checkbox implies the selection of all its children, even though the child text boxes are not displayed as selected. Selecting any one child checkbox implies the selection of its parent, even though the parent is not displayed as selected.